
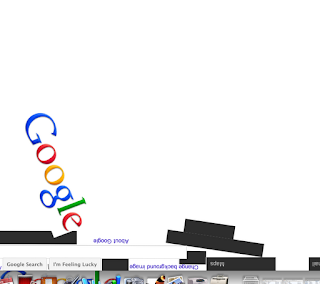
The effect behind the creation of the Google Gravity is actually javascript with the extension box2d-js. It allow you to play with the element from Google homepage where all the things in the site will simply breaks apart and fall down. And yet you can’t stop searching what you need you know.
Click here to try it now!

8 Tricks of Google Gravity
If you thought that once the elements fall down, that’s the end of the magic – you are wrong, its the beginning. Try holding any piece. To hold a piece click and hold the element and drag then around the screen. You can grab and move all the pieces.
In addition to the above one, you will see that once you un-grab the elements (by leaving the mouse button) it falls below. Well its like the real world you see, gravity is acting over here.
Its the fun part. Grab any piece and use it to hit others. Fun. Also the size of the element you are using has effect on the force it generates. Try using the logo or the search-bar.
Hold the Google logo by one of its sides and hold it up and shake it, It starts to oscillate like a pendulum. Try spinning it around!!!
Restore the window to a smaller size. Now hold the window and try shaking it around. Didn’t expected the elements to move around that way?
While the window is still restored to a small size, maximize the window and see the elements jump.
 If you have not realized it already, all the elements in the screen is actually working. All the links, buttons, radio-buttons work exactly in the same way they meant to be. Try typing on the search-bar,,,
If you have not realized it already, all the elements in the screen is actually working. All the links, buttons, radio-buttons work exactly in the same way they meant to be. Try typing on the search-bar,,,This is the one which very few people actually know. Try typing any query into the search-bar and click the search button (or if you cant find it in the debris hit the enter button). WOW! Right? The results are dumped into the screen as if by some invisible hands. Again these links are actual results and are working.

No comments:
Post a Comment